Co to je WordPress šablona a jak se používá
WordPress šablony představují hlavní stěžejní součást WordPressu a jsou jedním z důvodů, proč je tvorba webu na WordPressu tak jednoduchá. Díky nim si i úplný začátečník může vytvořit krásný web i bez znalosti kódování. V tomto článku si vysvětlíme, co to je WordPress šablona a jaké typy šablon existují.
Co je WordPress šablona?
WordPress šablona tvoří základní kostru webu: je tvořena soubory s kódem, který rozhoduje o základním vzhledu, ale i funkcionalitě stránek.
WP šablona tedy udává styl vašeho webu – používá určitý font, paletu barev a má vliv i na rozložení jednotlivých bloků.
Šablony mohou univerzální, pro všechny typy webu, nebo specializované (např. pro e‑shopy).
WordPress během posledních let (od verze WordPressu 5.9) práci se šablonami dost zjednodušil. Od původních šablon přešel na modernější blokové šablony.
Konec s nebezpečnou metodou pokus – omyl
Vyvarujte se nejčastějších chyb, které vám rozbíjí WordPress. Zaregistrujte se ZDARMA do Webglobe Academy a staňte experty na tvorbu webu.
Jaký je rozdíl mezi starou WordPress šablonou a blokovou šablonou?
Moderní blokové WordPress šablony umožňují měnit základní části webu přímo v Gutenberg editoru stejně, jako jste zvyklí upravovat stránky a příspěvky (ve starších šablonách k úpravě šablony slouží widgety).
Blokové šablony poznáte tak, že v levém bočním panelu WP Adminu budete v mít v nabídce Vzhled → Šablony záložku Editor.

WordPress šablona Twenty Twenty-Two patří mezi blokové šablony, které nabízejí možnost editace v Gutenbergu.
Tímto způsobem si snadno vytvoříte nebo upravíte šablony (templaty – viz následující kapitola) pro výchozí stránky. např. chybovou stránku 404, archiv příspěvků, či natylujete prázdnou stránku, abyste měli při vytváření nových stránek svého webu méně práce.
Také zde upravíte části šablony jako záhlaví a zápatí, změníte barvu pozadí, výchozí velikost písma nadpisů apod. Eventuelně si zde můžete vytvořit i menu stránek.
Přečtěte si, jak změnit WordPress šablonu.
Themes vs. templates aneb 2 části WordPress šablony
Český jazyk bohužel obojí překládá stejně jako „šablony“; WordPress ale rozlišuje mezi themes a templates:
- theme je samotná WordPress šablona, která určuje vzhled celého webu
- template je šablona stránky, tzn. část WordPress šablony, která ovlivňuje vzhled konkrétní stránky
Theme je například WordPress šablona Twenty Twenty-Two. Template je pak třeba již zmíněná výchozí stránka pro archiv příspěvků, chybu 404, prázdnou stránku apod.

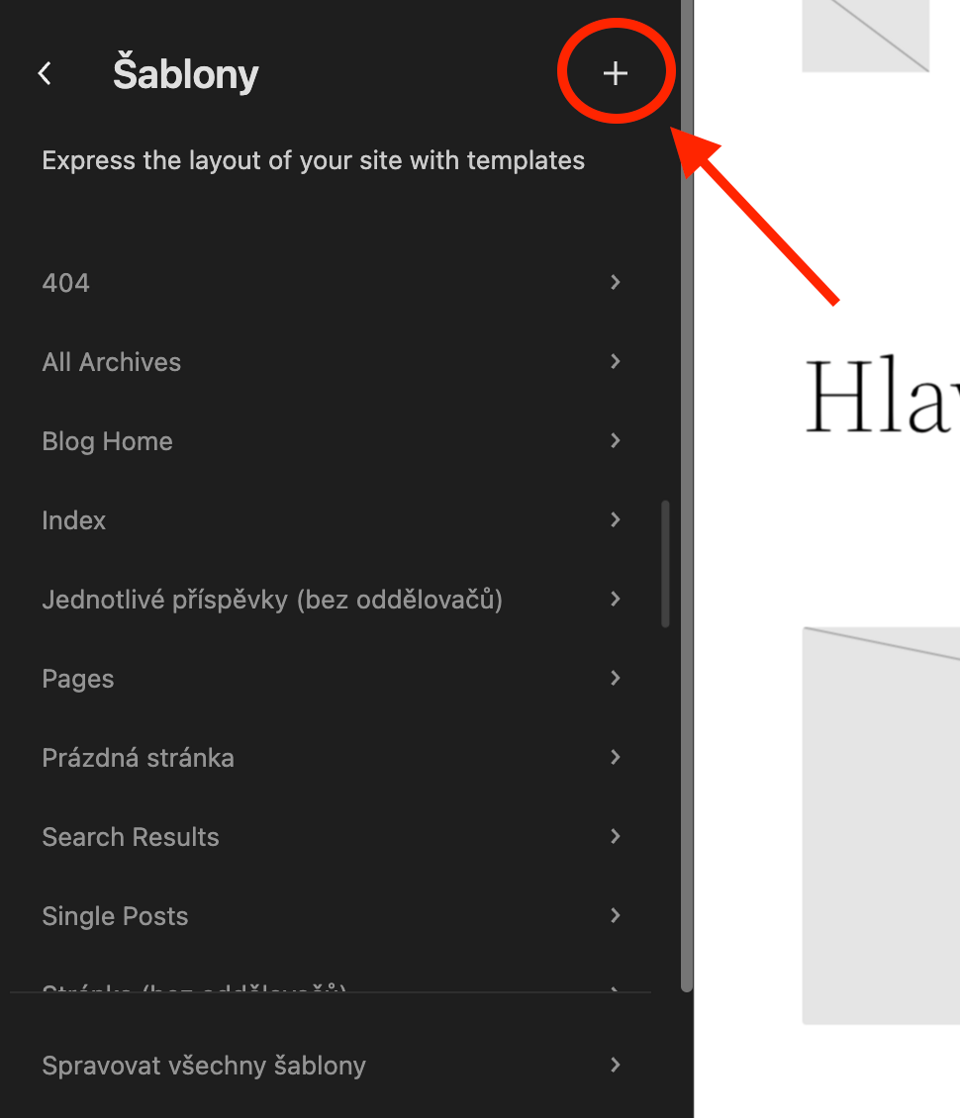
Templaty najdete v editoru šablon pod záložkou Šablony. Pomocí ikony + si zde vytvoříte vlastní template.
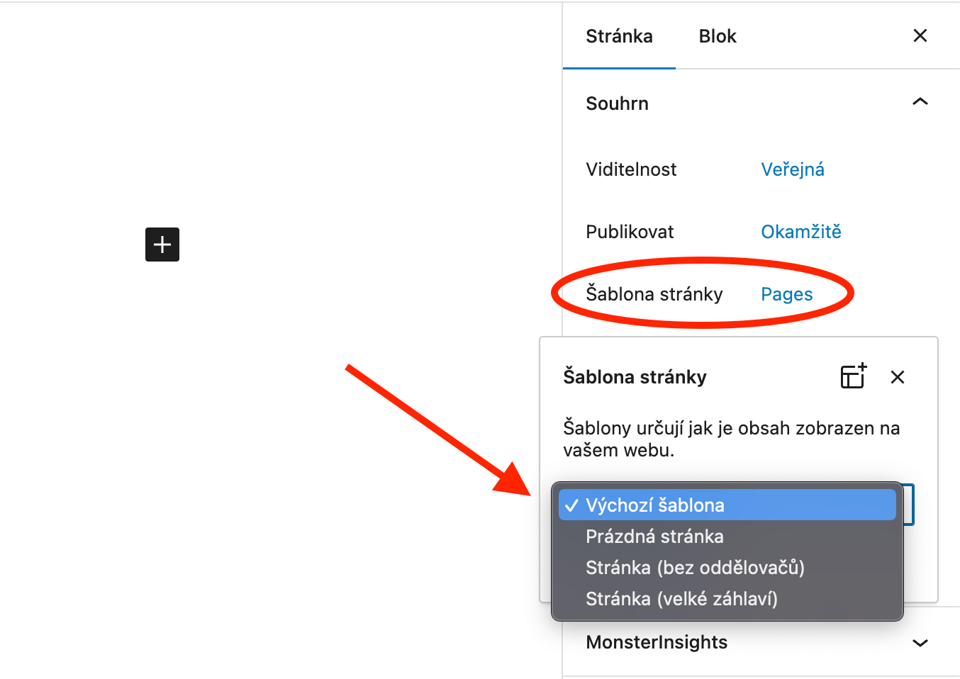
Template – šablonu stránky můžete nastavit přímo v Gutenberg editoru:

Typy WordPress šablon
WordPress nabízí přes 9 000 šablon zdarma, které pro svůj web můžete použít na 1 kliknutí přímo ve svém WP adminu.
Vybírat můžete podle toho, co od šablony očekáváte a jaký web si chcete vytvořit.
WordPress nabízí 3 filtry:
- Layout (rozložení) dělí šablony podle formátování stránky, tzn. jaký počet sloupců dovolují, jestli umožňují mřížkového rozložení, jestli mají postranní nabídku.
- Features (funkce) označují specifické atributy webu, např. zda šablona umožňuje použití vlastních barev, loga, menu, full site editing (tzn. zda jde o blokovou šablonu) apod.
- Subject (předmět) seskupuje šablony podle jejich použití a tématu: pro blog, e‑commerce, portfolio, vzdělávací weby, zpravodajství.

Chcete-li si zobrazit typy šablon, klikněte na modré tlačítko Feature Filter.
Až 60 % všech vašich návštěvníků si váš web prohlíží na mobilním telefonu. Proto je důležité, aby vaše WordPress šablona byla responzivní, tzn. aby se automaticky přizpůsobila velikosti obrazovky. V praxi to znamená, že například na mobilu se zmenší velikost nadpisů, obrázky se seřadí pod sebe a změní se vzhled menu. V tomto návodu si můžete přečíst, jak otestovat responzivitu šablony.
WordPress šablony zdarma vs. placené
Stejně jako u většiny pluginů platí, že WordPress šablony zdarma fungují jako lákadlo na premium verzi. Ta pak, již za poplatek, nabízí další rozšířené funkce a možnosti úprav.
I tak jsou ale bezplatné verze naprosto dostačující pro jakýkoliv běžný firemní nebo hobby web.
Nejlepším zdrojem pro šablony zdarma jsou již zmíněné oficiální stránky wordpress.org.
Všechny zde procházejí poměrně přísným schvalovacím procesem. Díky tomu máte jistotu, že jsou kvalitní a bezpečné.
Další výhodou je, že tyto šablony si můžete instalovat přímo ve svém WP adminu.

Nevýhodou naopak je, že pro ně zpravidla neexistuje podpora.
WordPress šablony zdarma také pochopitelně nejsou příliš originální.
Ty nejoblíbenější používají miliony webů na celém světě. Vzhledem k omezeným možnostem úprav pak všechny tyto weby vypadají dost podobě.
Prémiové placené verze šablon můžete zakoupit na specializovaných webech jako např:
Univerzální vs. specializované WordPress šablony
Univerzální šablony se hodí pro nejrůznější použití a typ byznysu.
Zpravidla obsahují větší množství widgetů nebo templatů, s nimiž si uživatelé svůj web doupraví podle potřeby.
Mezi nejpopulárnější univerzální WordPress šablony patří Divi a Neve.
Obě dvě se stejně dobře hodí pro běžné portfolio nebo web, tak i pro e‑shop na Woocommerce.
Divi šablona je více než WordPress šablona. Obsahuje vlastní editor webu. Vyzkoušet si ji můžete na 30 dní zdarma. Poté stojí cca 5 000 Kč jednorázově nebo 1 800 Kč ročně.
Specializované WordPress šablony jsou pak úzce zaměřené na konkrétní témata nebo třeba průmyslové odvětví.
Možnosti jejich úprav bývají omezenější, na druhou stranu na nich většinou není třeba nic upravovat – tedy za předpokladu, že si vyberete tu správnou, která nejlépe odpovídá požadavkům vašeho webu.
Personalias je perfektní příklad WordPress šablony úzce specializované na tvorbu blogu. Dovoluje mřížkové rozvržení stránek a obsahuje úvodní obrázek (hero), postranní lištu pro nejnovější komentáře a příspěvky.
Parent vs. child verze šablony
Parent (hlavní) šablona je termín používaný pro zdrojovou složku WordPress šablony uloženou na vašem webhostingu pod instalací WordPressu.
Child verzi šablony používají webdesigneři ve chvíli, když si chtějí šablonu dodatečně nastylovat vlastním kódem. Vytvoří pro ni samostatnou složku, aby při aktualizaci šablony nedošlo ke smazání všech úprav.
Přečtěte si jak vytvořit child verzi šablony.