Přidání jazykového kódu (značky hreflang)
Když zveřejníte vícejazyčný web, budete se chtít ujistit, že se lidem zobrazuje správně v daném jazyce.
Značky Hreflang jsou malé prvky ve zdrojovém kódu stránky, které se používají k informování nástrojů vyhledávačů o stránkách, které mají podobný obsah, ale cílí na různé jazyky. Atribut hreflang (také označován jako rel=“alternate“ hreflang=“ lang_code “ informuje vyheldávací nástroje o tom, jaký jazyk na konkrétní stránce používáte.
Existují dva způsoby označení těchto stránek:
- Obsah s regionálními variacemi jako en-us a en-gb.
- Obsah v různých jazycích, jako je en, de nebo fr.
Například pokud vytvoříte německou verzi své domovské stránky v anglickém jazyce, označili byste ji jako „německou“, která vloží hreflang = „de“. Výsledkem je, že návštěvníkům s IP adresou v německy mluvící zemi se tato stránka zobrazuje v němčině místo v angličtině.

Hreflang může také označovat varianty jednoho jazyka. Můžete zvolit atribut hreflang anotací, které označují, ve které oblasti se obsah nachází, např. Německé hreflang = „de“ versus švýcarské hreflang = „de-ch“.

Google má průvodce osvědčenými postupy při používání značek hreflang, kterého si můžete prohlédnout zde.
Jak přidat kód jazyka
Kód jazyka upravuje atribut lang značky na stránce. Zde je postup, jak ho implementovat:
1. Přejděte do nabídky Webové stránky> Stránky a vyhledejte stránku, kterou chcete upravit podle konkrétního jazyka.
2. Kliknutím na ikonu ozubeného kolečka vstoupíte do oblasti nastavení stránky.

3. Posuňte se dolů do oblasti Kód jazyka.

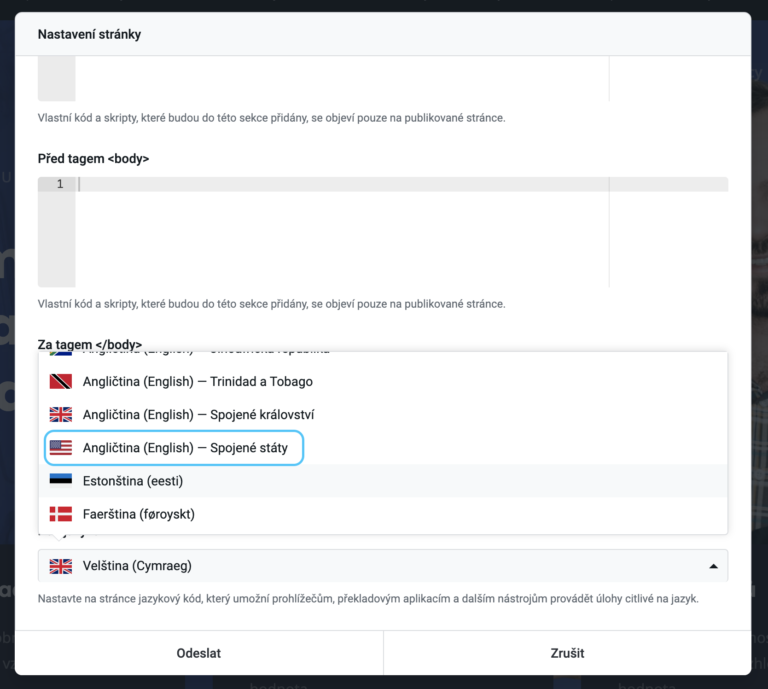
4. V rozbalovací nabídce vyberte jazyk, pro který chcete přidat značku hreflang.
5. Klikněte na vybraný jazyk a potom na tlačítko Odeslat.
6. Váš výběr kódu jazyka (značka hreflang) se zobrazí v sekci stránky:
